안녕하세요.
패스트 캠퍼스 수강후기 - 머신러닝과 데이터 분석 A-Z 13회차 미션 시작합니다!
머신러닝 인강 후기 13회차는 크롤링에 대해 공부합니다.
패스트 캠퍼스 강의에서 제공하는 실습파일을 보면서 강사님의 지시에 따라 실습을 따라하시면 됩니다.
" 크롤링 - 개발자도구(chrome)으로 웹페이지 분석하기 "
1) element 탭과 network 탭
크롬에서 Ctrl+Shift+i 을 누르면 개발자 도구가 열립니다.
개발자도구를 열어서 원하는 데이터를 클릭해보면서 어떤 부분이 이미지인지, 본문인지, 제목인지 살펴볼 수 있습니다.


" 크롤링 - HTTP method(Get, Post) 이해하기 "
1) HTTP: HyperText Transfer Protocol
HTML 문서 등의 리소스를 전송하는 프로토콜입니다.
2) Get 요청
데이터를 URL에 포함하여 전달하는 것을 말합니다.
주로 리소스 요청에 사용됩니다.
3) Post 요청
데이터를 Form data에 포함하여 전달하는 것을 말합니다.
주로 로그인에 사용합니다.
" HTML 엘레멘트 이해하기(태그, 속성, 값) "
태그에는 botton, p 등이 있습니다.
HTML의 기본 블럭은 브라우저에게 어떻게 렌더링(화면에 표시)될지 전달합니다.
*값이 있는 경우* <태그명 속성1="속성값1" 속성2="속성값2">Value</태그명>
*값이 없는 경우* <태그명 속성1="속성값1" 속성2="속성값2/>
(예) <h3 class="tit_view" data-translation>일론머스크 "테슬라에서 넷플릭스, 유튜브 즐길 날 온다"</h3>
보통 크롤링을 통해 얻고자 하는 데이터는 "값"부분이기 때문에 어떻게 "값"부분을 찾을지 방법을 고민할 때 태그부분을 고려하게 됩니다.

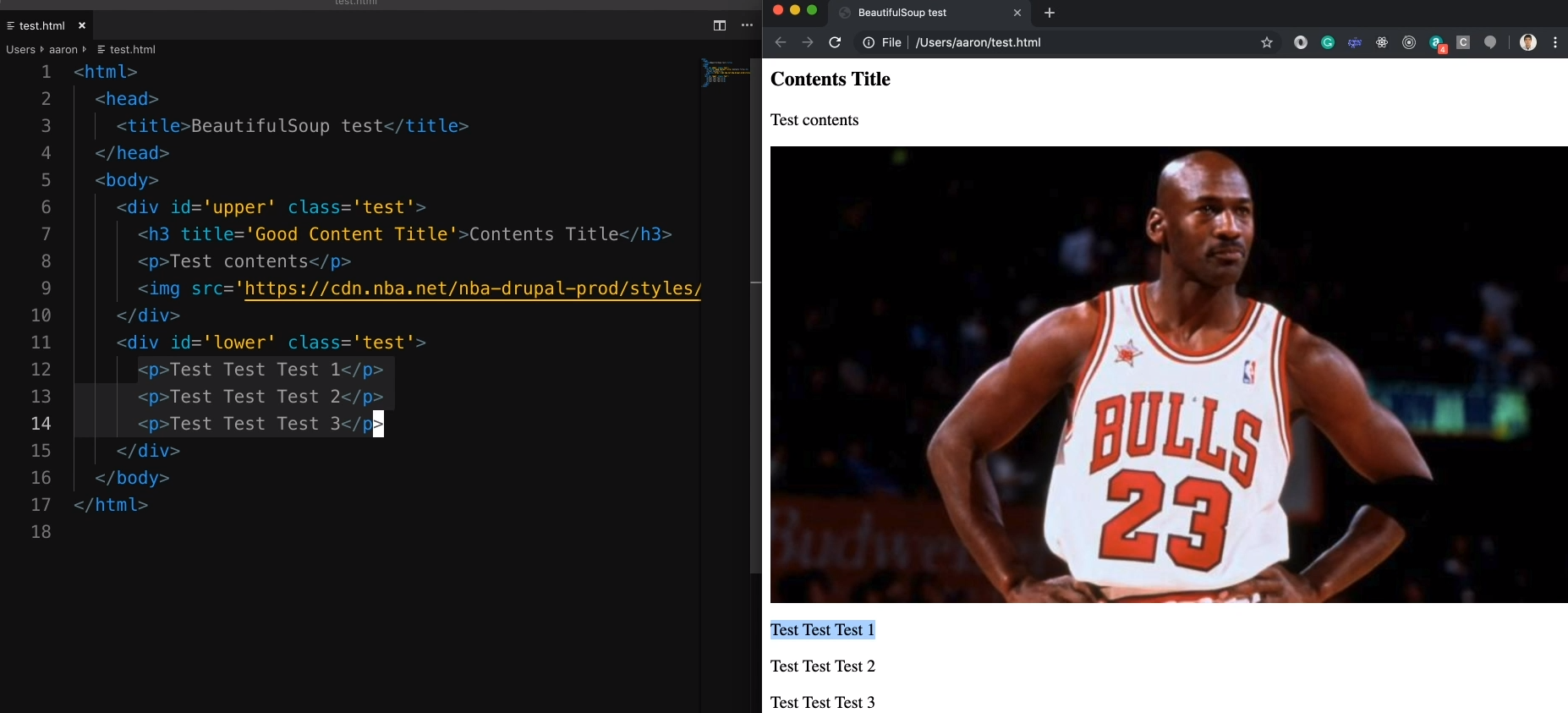
왼쪽의 html을 보면, <head>와 <body>로 구성되어있습니다. <head>에는 <title>이 있고, <body>는 두 부분으로 나누어져있네요. 구간을 닫아줄 때는 </ >가 사용된다는 것을 알 수 있습니다.
R로 크롤링을 해본 경험이 딱 한 번 있는데, 그 때 html 문서를 읽을 줄 몰라서 날계란 아스팔트에 깨지듯 이것 저것 해봤었던 기억이 있네요ㅋㅋㅋㅋ 강사님께서 하나하나 설명해주시니까 이해가 잘 되어서 좋았습니다.
머신러닝 인강 최강자를 만나고 싶으면!? https://bit.ly/3lZfGmn
'환급 챌린지!' 카테고리의 다른 글
| [패스트캠퍼스 수강 후기] 머신러닝 인강 100% 환급 챌린지 15회차 미션 (0) | 2020.11.02 |
|---|---|
| [패스트캠퍼스 수강 후기] 머신러닝 인강 100% 환급 챌린지 14회차 미션 (0) | 2020.11.01 |
| [패스트캠퍼스 수강 후기] 머신러닝 인강 100% 환급 챌린지 12회차 미션 (0) | 2020.10.30 |
| [패스트캠퍼스 수강 후기] 머신러닝 인강 100% 환급 챌린지 11회차 미션 (0) | 2020.10.29 |
| [패스트캠퍼스 수강 후기] 머신러닝 인강 100% 환급 챌린지 10회차 미션 (0) | 2020.10.28 |



